教程开始
/wp-content/themes/ripro/footer.php目录footer.php搜索<div class="rollbar">1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
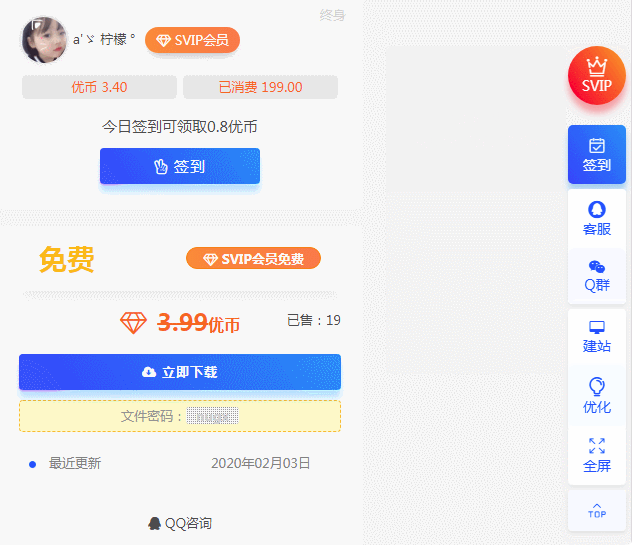
<div class="rollbar">
<?php if (_cao('is_ripro_dark_btn')) : ?>
<div class="rollbar-item tap-dark" etap="tap-dark" title="夜间模式">
<i class="mdi mdi-brightness-4"></i>
</div>
<?php endif; ?>
<?php if (_cao('is_qiandao')) : ?>
<div class="rollbar-item tap-click-qiandao">
<a class="click-qiandao" title="签到" href="javascript:;">
<i class="fa fa-calendar-check-o"></i>
</a>
</div>
<?php else : ?>
<?php endif; ?>
<?php if (_cao('is_all_publish_posts', '1')) : ?>
<?php if ((current_user_can('contributor') || current_user_can('publish_posts')) && _cao('is_wp_admin_write', '1')) : ?>
<div class="rollbar-item tap-pencil">
<a target="_blank" title="投稿赚钱" href="<?php echo esc_url(home_url('/wp-admin/post-new.php')); ?>"><i class="fa fa-pencil"></i></a>
</div>
<?php else : ?>
<div class="rollbar-item tap-pencil">
<a target="_blank" title="投稿赚钱" href="<?php echo esc_url(home_url('/wp-admin/post-new.php')); ?>"><i class="fa fa-pencil"></i></a>
</div>
<?php endif; ?>
<?php endif; ?>
<?php if (_cao('site_kefu_qq')) : ?>
<div class="rollbar-item tap-qq" etap="tap-qq">
<a target="_blank" title="QQ咨询" href="http://wpa.qq.com/msgrd?v=3&uin=<?php echo _cao('site_kefu_qq'); ?>&site=qq&menu=yes"><i class="fa fa-qq"></i></a>
</div>
<?php endif; ?>
<?php if (_cao('is_ripro_blog_style_btn', '1')) : $_bid = (is_cao_site_list_blog()) ? 1 : 0; ?>
<div class="rollbar-item tap-blog-style" etap="tap-blog-style" data-id="<?php echo $_bid; ?>" title="博客模式"><i class="fa fa-list"></i></div>
<?php endif; ?>
<div class="rollbar-item" etap="to_full" title="全屏页面"><i class="fa fa-arrows-alt"></i></div>
<div class="rollbar-item" etap="to_top" title="返回顶部"><i class="fa fa-angle-up"></i></div>
</div>/wp-content/themes/ripro/assets/css/diy.css并将附件内的
div.css内容整体复制到最下面并保存效果样式




能下吗?找了几个不是云盘就是下载不了的
dsadsads
欢迎加入 Typecho 大家族