安装教程
STEP1
找到wp-content/themes/ripro/parts/home-mode/将附件内的modular1.php上传进去(根据自己站点的内容修改文字及连接)
STEP2
找到wp-content/themes/ripro/assets/css/目录下找到diy.css 并将附件内的div.css内容整体复制进去并保存
STEP3
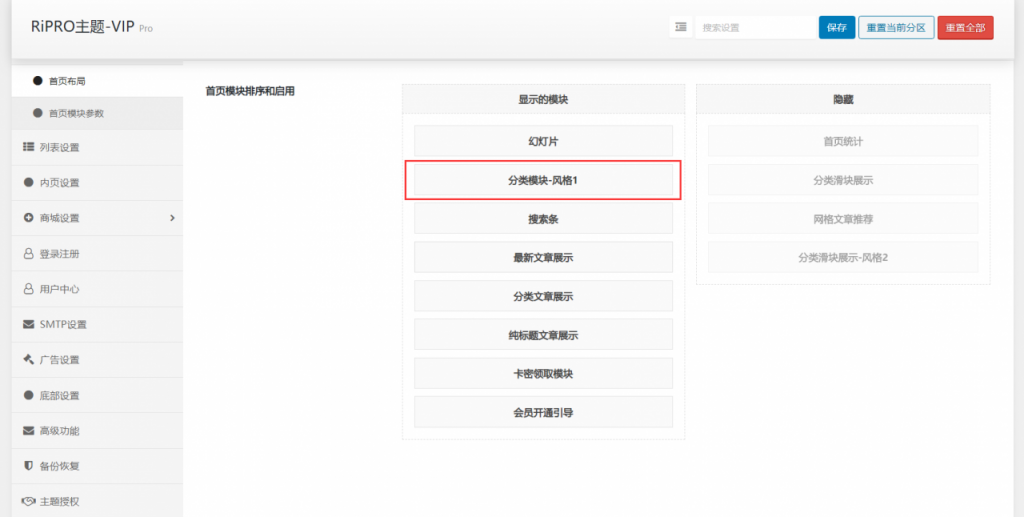
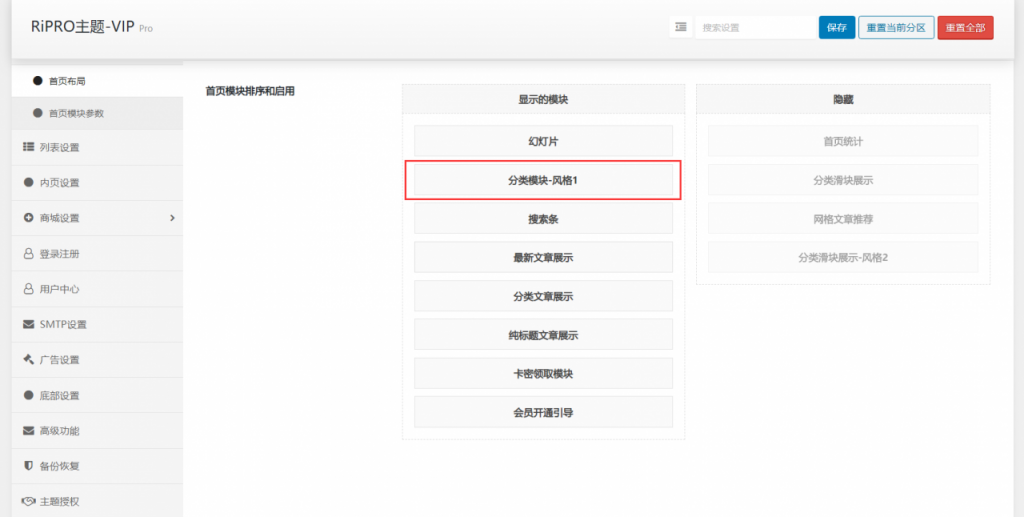
找到wp-content/themes/ripro/inc/codestar-framework/options/目录下找到options.theme.php并搜索关键词“首页设置: 布局设置”找到
'slider' => '幻灯片模块',
'codecdk' => '卡密发放模块',
'ulist' => '纯标题文章模块',
'vip' => '会员介绍模块',
'gridpost' => '网格文章展示模块',
//新增
'modular1' =>'分类模块-风格1',
STEP4
找到ripro根目录下的header.php文件并在前插入以下内容
<script src="//at.alicdn.com/t/font_1208165_7qnah1qoq8w.js"></script>
STEP5
找到wp-content/themes/ripro/根目录下的footer.php文件并在最下面插入以下内容
<script type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</script>
最后一定不要忘了重置一下“当前分区”.







This is my first time pay a quick visit at here and i am really pleassant to read everthing at alone place.
能下吗?找了几个不是云盘就是下载不了的
dsadsads
欢迎加入 Typecho 大家族